Magento 2商家如何通过PWA Studio提高转换率

Magento 2商家如何通过PWA Studio提高转换率
如果您一直在跟踪Magento领域内正在发生的一切,那么PWA应该现在就在您的雷达范围内。并且,随着Magento PWA店面数量的迅速增加,Magento最近举行了一个网络研讨会(Magento客户如何通过PWA studio提高转换率),详细介绍了有关Magento中PWA的所有必要信息,包括其内容,工作方式以及如何商家可以利用PWA Studio来制作高性能的PWA。
网络研讨会由Adobe的APAC DX商业需求生成经理Maryel Roman-Price女士主持,网络研讨会由Adobe解决方案顾问Sam Elliot主持。

以下是快速总结,以及网络研讨会的重点内容:
I.复习PWA
网络研讨会首先简要回顾了PWA是什么,以及PWA体验有何不同。
什么是PWA?
对于短进Web应用程序,PWA是具有增强功能的网页。它更快,类似于应用程序,并配备了最新技术,可帮助消除通常与移动购物体验相关的延迟。
PWA的好处
PWA具有更好的硬件访问性。它可以访问本机应用程序以前独有的功能,例如推送通知,摄像头访问等。在业务方面,PWA带来了更好的节省成本的好处。正如主持人Maryel Price所说,节省的费用仍在持续,因为您无需维护,更新或重新设计多个应用程序。
PWA如何帮助提高转化率
《爱立信交通报告》测量了心率,发现由移动延迟引起的压力水平可与观看恐怖电影相媲美。这种压力水平存在于数量不多的在线商店中,并且您当然不希望客户受到这种压力。结合一秒钟的延迟也可以使转化率降低20%的事实,速度是商家提高转换率时必须开始注意的一件事-而PWA是解决此问题的最佳方法。
他们追求的是拥有PWA和为客户提供的闪电体验,他们将带动对此的需求。
Adobe的商务解决方案顾问Sam Elliot
PWA体验有何不同
在这里,我们让Sam Elliot提供了有关PWA体验的方式和位置的技术细节。
首先,PWA是具有增强功能的网页。基于PWA的网站并不会一直向服务器请求新内容,而是将所有必要的内容存储在浏览器中。而且,当客户与PWA进行交互时,他们所体验到的是一种闪电般的体验,因为所有内容都已通过浏览器呈现并提供服务。
Sam Elliot进一步解释了PWA的核心组件(服务人员),以及它如何支持PWA的许多功能。服务人员与浏览器并行运行,并负责检索(获取)缓存的内容,从而提供一致且流畅的体验。
二。变得实用
网络研讨会的主要重点是变得实用,即为商人提供其业务需求的真实答案。
PWA Studio如何提供帮助
随着Magento商家将PWA视为真正的升级途径,他们可以通过多种方式使商店具有PWA功能。在流行的PWA框架中,由于以下原因, PWA Studio是Magento商店的理想解决方案:
与Magento框架紧密集成
PWA Studio是直接从Magento框架构建的。因此,使用PWA工作室建造的PWA店面将以Magento 2为后端。但是,与传统的Magento主题相比,PWA店面由于其基础结构的连接方式更加灵活(无头且与Magento后端分离),因此对品牌而言是一种更具扩展性的方法。
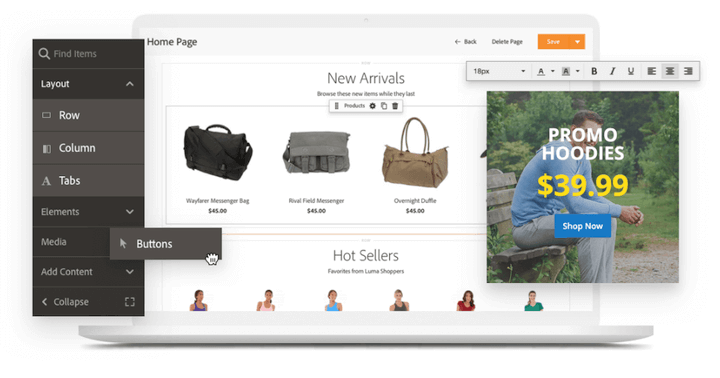
页面生成器
Magento Commerce中可用的Page Builder消除了内容创建中常见的限制。对于非技术用户,他们现在不再需要与开发人员持续合作以实现新功能和/或新页面,因为Page Builder的直观拖放界面有助于简化整个内容创建过程。过程。因此,例如,可以使用Page Builder设计和部署一个新的Homepage,其最终结果将与您在普通的响应式框架中看到的一样。

随身携带的最新功能
PWA Studio可以让您的PWA驱动商店保持一条直线的路线图。这意味着用PWA Studio构建的店面最终将获得与普通响应式Magento前端相同的功能。例如,最近将Adobe Sensei引入了PWA Studio,使用PWA Studio构建的PWA店面现在可以从Sensei智能产品推荐中受益。
节省
真正的话题-有关使用PWA Studio构建的PWA如何帮助降低开发成本的详细信息,将在网络研讨会的稍后部分开始。
机会成本
由于PWA可以发布到应用程序商店,因此不再需要开发和发布您的应用程序的多个版本,从而使零售商拥有更多选择来专注于一种引人入胜的客户体验。
结合大多数客户每月都下载零应用程序这一事实,商家们确实有机会提供出色的体验并在PWA环境下转换移动客户,而不是因为典型的移动网站的缓慢加载速度。
开发PWA的速度有多快
使用PWA,您可以将三种不同的体验(iOS,Android,Web)组合为一个,因此实际上,移动体验或网站体验的功能将基本上是您必须具备的业务,则需要将这些功能部件重新构建到PWA中。
当然,PWA Studio确实可以为您提供各种功能,但是由于有一些自定义功能,您知道这些功能可以为您的业务带来很好的转换-而且PWA是一种全新的前端体验-您将不得不将这些自定义功能重建到您的PWA中。
因此,这意味着在此过程中会花费一些额外的时间和成本。但是,它的成本与三倍的构建成本或基于不同移动提供商的异想天开管理三种不同体验的成本不同。借助PWA,您可以在Safari,Edge或Chrome上获得统一的体验,因此,您可以创建引人入胜的体验,并可以在一个级别上对其进行持续管理。
三,常问问题
网络研讨会快要结束了,这是一个问答环节,其中有一些有趣的问题应该可以满足您的需求。
1.假设我具有基于Luma主题的基本主题,我当前的网站可以多快地转换为PWA?
Sam Elliot首先重申了“转换”并不是思考它的正确方法。PWA是一个单独的前端,因此您将在一个单独的前端而不是Luma响应框架上构建网站-本质上,这意味着您的前端将必须重新构建为一种新的体验。
基本上,将需要将某些特性和功能转移到新的PWA前端,以及自定义API调用以立即转到单独的PWA前端(而不是将所有内容直接传递到Magento后端)。总体而言,变量很多,但是要将基本的Luma网站重建为基本的Venia网站,平均大约需要三个月的时间。
2.您可以通过Magento API集成自定义支付网关吗?
开箱即用,Braintree已经连接到Magento PWA前端,但是可以,您可以通过Magento API集成任何自定义支付网关。
3.如果从头开始PWA,需要多少时间?
在这里,Sam Elliot详细介绍了差异以及为什么在构建PWA时需要付出一定努力的原因。
对于基于Luma的标准Magento商店,您具有该站点当前可用的核心功能。然后,您可以在该核心功能的基础上构建,然后呈现所需的客户体验。在PWA中,一切都差不多。唯一的区别是,目前将有一些可用的小组件,并且由于市场上的大多数扩展都没有被重写为可在PWA中使用(以及在新的Venia前端中使用),因此是该过程中涉及的一些额外工作。
但是就构建每个组件和模块而言,时间和时间没有什么区别,与过去相比,在PWA中作为自定义组件/模块构建某些组件不需要付出额外的努力。
四。闭幕建议
在网络研讨会结束时,Sam Elliot向我们提供了结束建议:
每个人都应该将PWA视为他们的下一个体验。它将提供更好的移动转换,更好的客户体验,这是每个人都想去的地方。如果您的网站比较落后,并且觉得需要更新,或者需要更好的客户体验,则PWA可能是您的答案-因为这是未来的样子。客户追求的是PWA提供的迅捷体验,而他们正是这些需求的推动者。